春夏秋冬ワールド
最近わりと雰囲気系ワールドをアップロードしてました。
まぁなにかというと結構ずっとギミックファーストでワールドを作ってたので
それ以外のいわゆるチルとか撮影とかそういうのに使えるワールドを作ってみたくなったわけです。
とりあえず春夏秋冬をテーマに1季節1ワールドを目標にアップロードしてました。
春夏秋冬にしたのはどちらかというと途中で終わらせないための縛りプレイでもあるのでですが。
その振り返りみたいなやつです。
春: 桜の園
https://vrchat.com/home/world/wrld_78e15950-bd94-469a-83cf-8de6287fc15e/info

一番最後に作ったワールドです。夏から作り始めたので春が最後になりました。
桜の木があるだけです。
プレイヤーがLeftすると桜の木になります。
いっぱい人が来て、いっぱい人が去っていくと、一面の桜吹雪が舞います。
嬉しいですね。
一応位置を記録してLateJoiner対応しています。
なんか、モデル作って、なんか名前とか出るようにしたら、汎用アセットになったりするかな。まぁやらないですが。
あと急に桜が出るのも変な感じだったのでliltoonのdissolveを使っていい感じに出るようにしました。
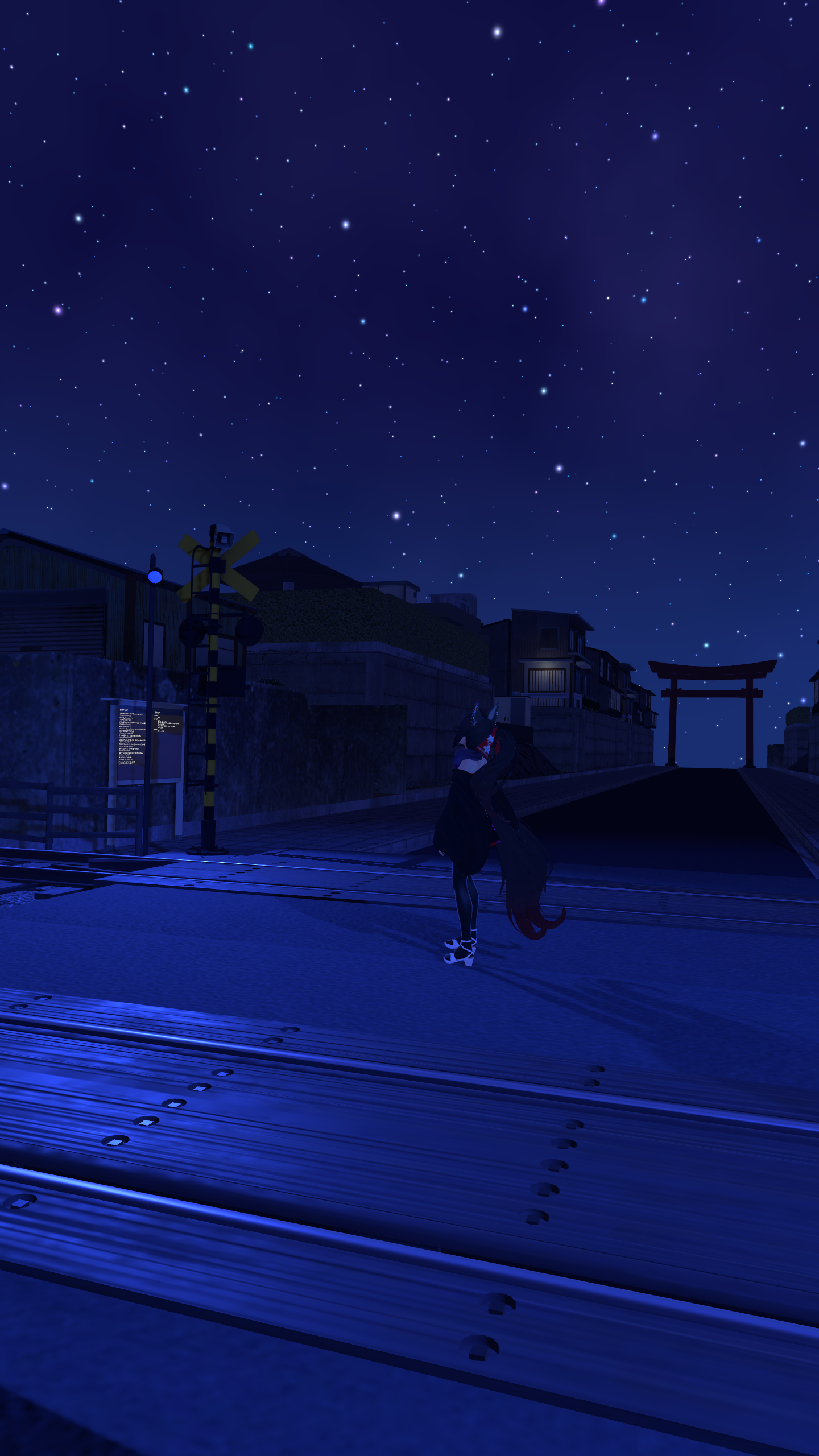
夏: 夜の踏切
https://vrchat.com/home/world/wrld_52294fc8-bd68-41ef-950c-c8f581d62107/info

そもそも思い至ったやつです。
単純にある真夏の日に深夜寝付けなくてお腹空いたので ゆで太郎 うどん屋 に向かってたのですが、ふと踏切を渡ってる時に見上げた空が綺麗だったので「これをワールドにしたい」と思ったのがきっかけです。
雰囲気ワールドなので出来るだけ自分でギミックを組んだりコードを書いたりする作業を排除して、アセットストア及びBoothでの購入物を組み合わせて作ることを目標にしました。
アセット選定とワールド構築合わせて3時間程度で出来上がりました、うどん食ってた時間含めても5時間くらいかな。
かけた時間のわりになかなか満足のいく感じに仕上がったと思います。
感情って鮮度があるので、そのままアウトプットできたのは良かったと思ってます。
チルワールドなので最低限のチルっぽいもの(要出典)を置きました。
(VideoPlayer,Mirror,Pen)
秋: 円焚 - entaku -
https://vrchat.com/home/world/wrld_6bc8e597-e487-4739-ab56-7ef81a8653c9/info

1季節1ワールドとか言い出したはいいがもうね、何も浮かばん。別にふとした日常生活で感情に浸る季節の出来事があるかといわれるとそうでもなく、わざわざ旅行みたいなことするのも意味不明だし。
VRChat内にも結構季節があるなと思ってて、やっぱNewワールドとか巡ってると季節っぽいものがあるなぁと思うし
ソーシャルでフレンドのいるワールドもなんとなく季節感を感じるなって。
そんな中であるキャンプ的なワールドに行った際に、焚火を囲むように人がいて
VRChatって結構壁に沿って座ることが多いじゃないですか
つまり中心にミラー or 動画プレイヤーがあれば人が中心を囲うように配置されるのでは?と閃き
そこからワールドに着手しました。
ある意味感情敵に作ってますが前のとは全然動機もコンセプトも違うし、取ってつけたような季節感なので仕上がりは少し微妙ですね。
そもそもギミック寄りのコンセプトだけあってワールド全体像の着地点が無いので「なんとなくそれっぽい」が仕上がりの限度になってしまうんですね。
以下なんか解説みたいなの
焚火
焚火です。アセットそのまま利用です。
ワールドの季節感の趣旨でありワールドの中心となる記号です。
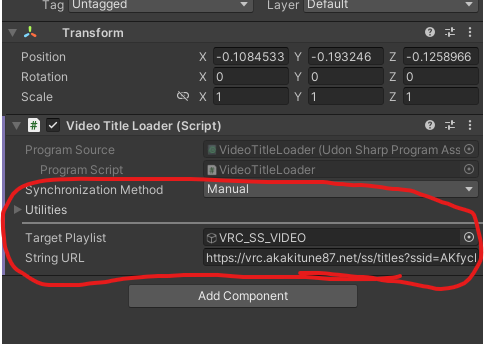
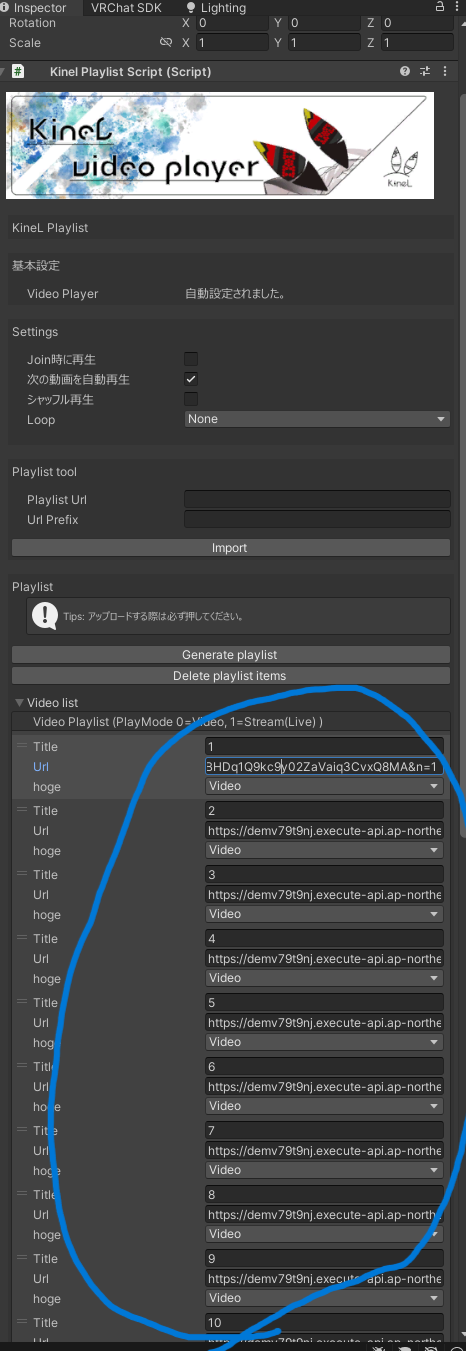
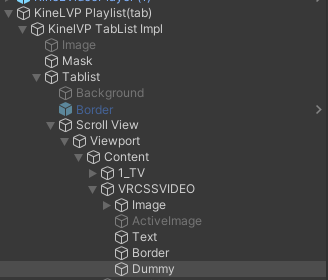
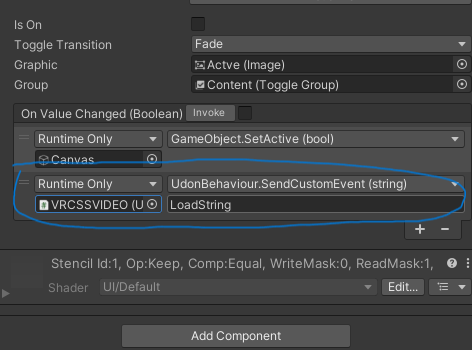
動画プレイヤー
焚火の上に置いてあります。
プレイヤーの位置を計算してスクリーンがプレイヤーの方向を向くようになってます
動画プレイヤーの特性として「他人と位置の同期をしなくていい」「同じ空間で同じ動画を見ることが出来ればいい」というものがあると思ていてこうしてみました。
ただ、焚火の上に置いたので燃えてるように見えます。これは正直失敗寄りです。
ミラー
焚火の位置とプレイヤーの位置を計算してその中心地点にミラーを配置し、プレイヤーの方向を向けています。
ミラーは動画と同じく位置の同期は不要で、なんなら自分だけ見えてても問題ないという特性があると考えてます。
動画と焚火を見たいだろうと思い、プレイヤーだけがミラーに映ります。
結果としてプレイヤーが燃えているように見えます。ミラーって難しいんですね。
また、ミラー自体の位置と角度が移動しているため、常にミラーの中心がプレイヤーの映る位置になり移動しながらミラーを見ると少し気持ち悪いです。ミラーって難しいんですね。
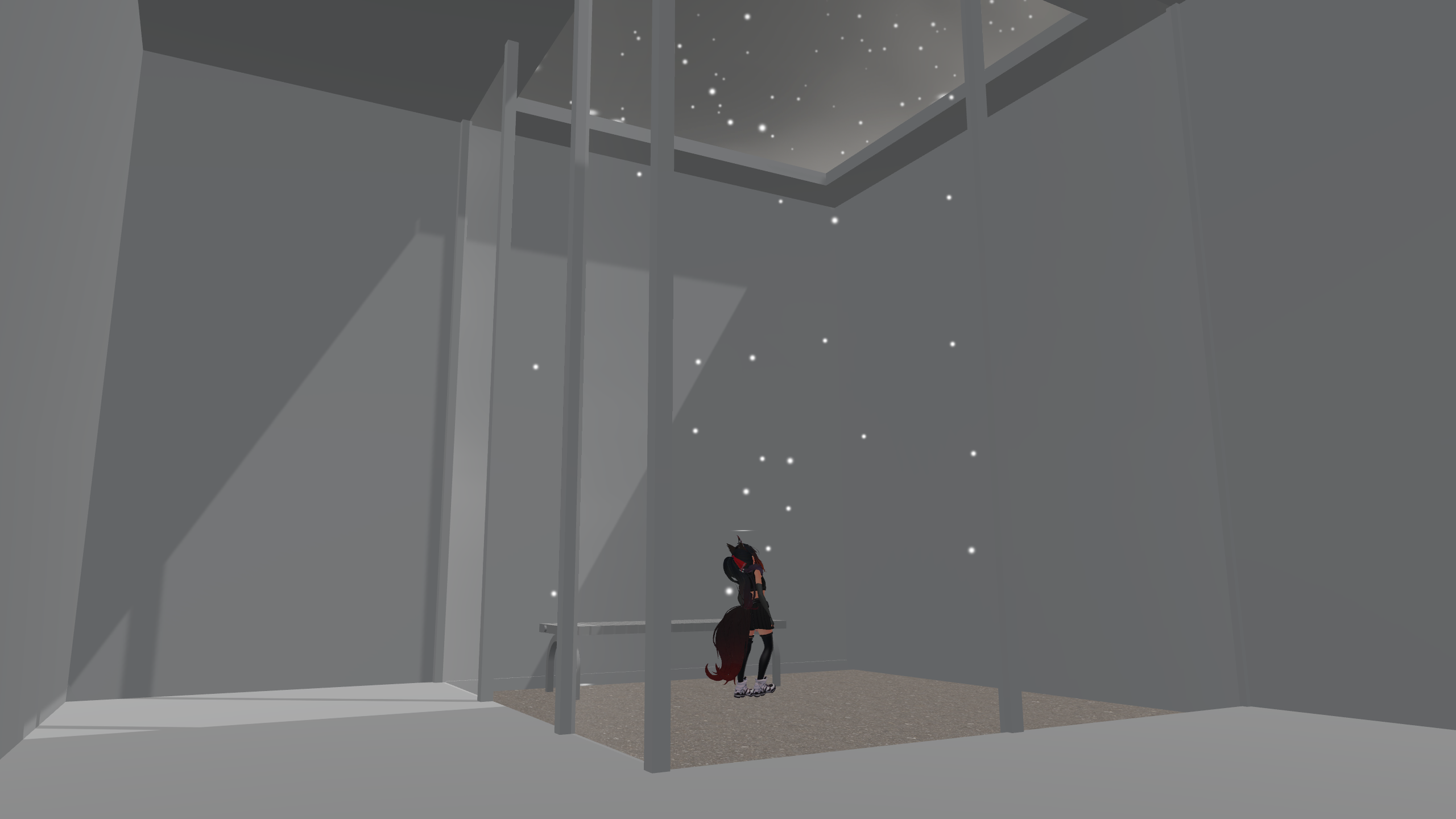
メニュー
ミラーもビデオプレイヤーも中心にあるため、壁が不要と思ったのでこのワールドには壁が無いです
壁が無いことによる弊害はもちろんあって、いわゆるJoinログとか、コントロール系のパネルとかそういうのって壁が適した位置なんですよね。
案としては
- なんか建物っぽいものを用意して中に入れないけど外側の壁にそういうコンポーネントを配置する
- 看板みたいなのを置く
- ワールド端に見えない壁はあるのでそこに配置する
とかは考えましたが、まぁ結局壁が無いのでなんか分かりづらいし、看板もあんまり意味不明だし、建物っぽいものもあまり説得力なくてやめました。
まぁ結局悩んだ末にVRChatのメニューを開くと連動して出てくるメニューみたいなのを自作しました。
それだけです。これが良かったかというとそうでもないです。ぱっと見で見渡せるワールドなのにそこに無いのは”無い”って思われるし、急に出てこられても意味不明だし、まぁ難しいですね。悪くもないんでしょうが。
逆に言うとやっぱよく使われてるスイッチ類(Lura’s Switchとか)は偉大ですね。
初見でも一度使えば機能が分かり、別のワールドでもその知識が生きる、素晴らしいです。
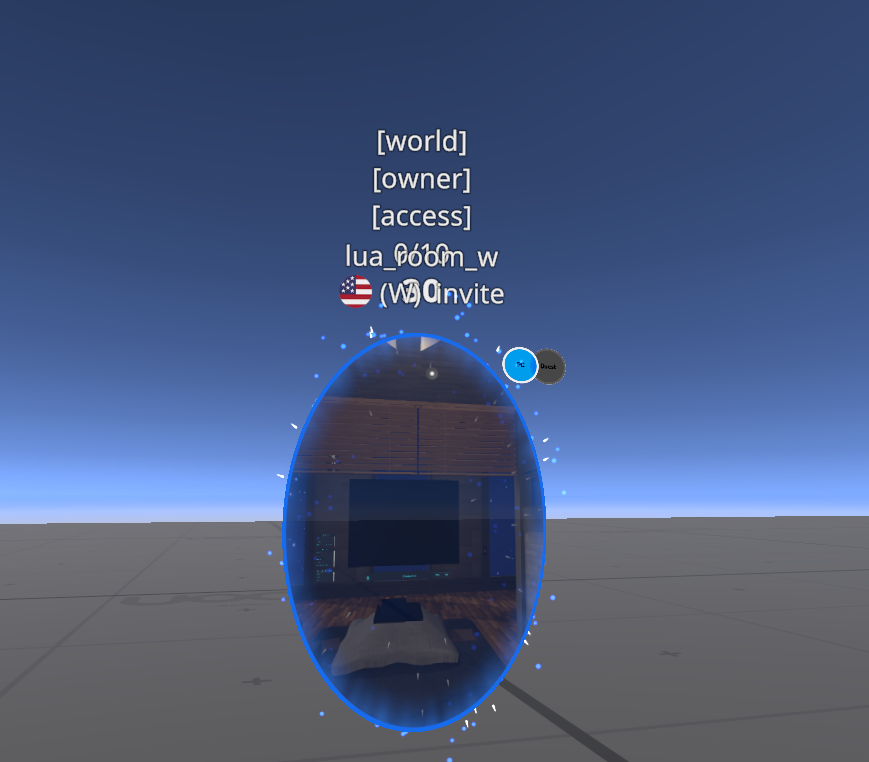
冬: まだ作ってない
嘘、まじでなんも思いつかなかったのでBlenderでワールド作ってみたかった欲求を満たしつつ冬ということにしました。なので雪が降ります。
https://vrchat.com/home/world/wrld_4d41217b-b8b7-487a-85cd-05307c779b84/info

Blenderでガワを作った点、雪が降る以外に特にないです。
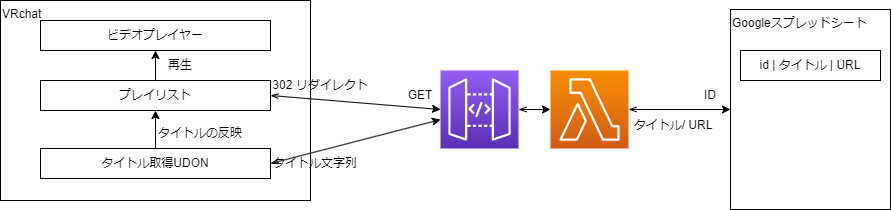
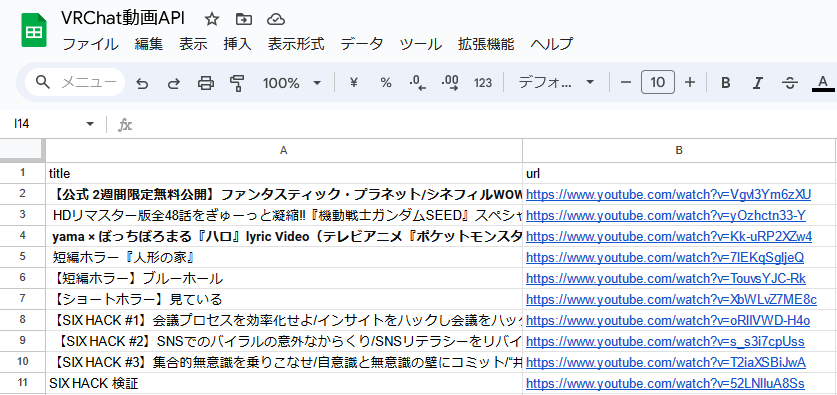
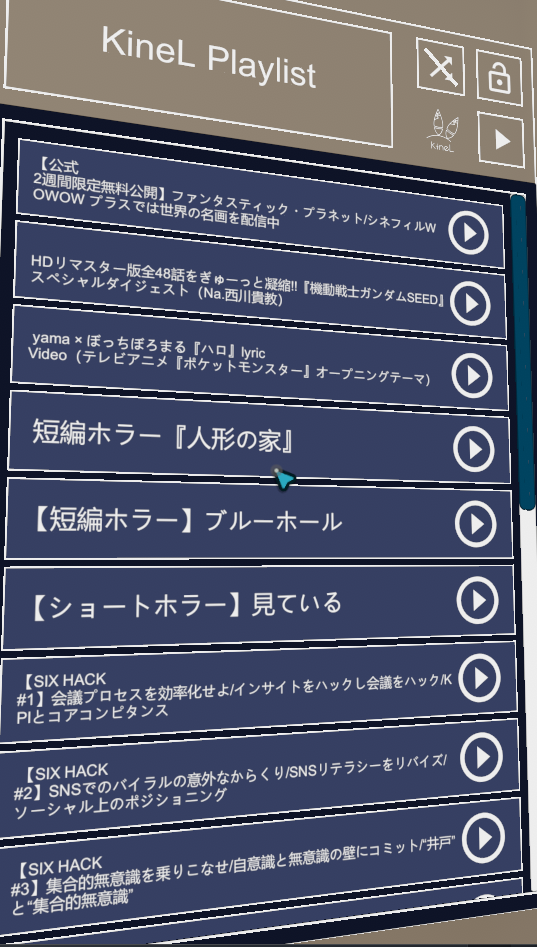
ホームワールドにもしようと思ったのでVideoPlayer周りがホームワールド仕様です。
最近(2025.04.28現在)リダイレクトでの動画の再生が調子悪そうなのであんまり使ってないですが。
窓から見えるだけじゃ物足りなかったので雪を浴びれる空間も作りました。
そういえば個人的な感情なのですが、雨が降ってるけど窓から雨が降ってるのを見れるだけのワールドがあんまり好きじゃなくて(憂鬱になる)。ただ見るだけは無くて外に出て雨の降ってる空間に行けるワールドはどちらかというと好きです。
あまり言語化できてなくそう思うだけなのですが、なんか雨に打たれてると憂鬱な気持ちを雨が肯定してくれるみたいで好きです。
まぁなのでたまに雨も降ります。